Dzień 12: Bezpieczne użycie kolorów
Zagadnienie bezpiecznych kolorów dotyczy wielu aspektów tworzenia stron internetowych, ale skoncentrujemy się na specyficznym przykładzie: tekstach linków.
Istnieją dwa potencjalne problemy z kolorami. Po pierwsze tekst linku może być nie wystarczająco kontrastowy w stosunku do koloru tła. Dowolny bardzo jasny kolor na białym tle to kłopot; tekst może po prostu "zniknąć" w tle. Podobnie ciemny kolor na czarnym tle. To generalnie dotyczy wszystkich tekstów, nie tylko linków, ale zwracam uwagę szczególnie na nie, ponieważ dosyć powszechnym zjawiskiem są strony, na których tekst główny jest co prawda czytelny, ale linki są całkiem nie do rozpoznania.
Drugi potencjalny problem to wyróżnienie linku pośród reszty tekstu. Jeżeli Twoje style CSS definiują kolor linków, powinieneś się upewnić, że te linki są również rozróżnialne w jakiś inny sposób, np. pogrubione, pochyłe czy podkreślone. W innym przypadku tekst może być całkiem czytelny, jednak ludzie nie rozróżniający kolorów nie będą w stanie stwierdzić, że akurat ten tekst jest linkiem. Taki przypadek jest opisany poniżej.
Kto na tym skorzysta?
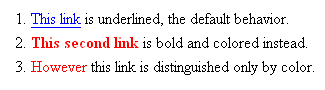
Michał skorzysta. Poniżej jest przedstawiony fragment ekranu ze strony z trzema różnymi sposobami oznaczenia odnośników:

Jak widać, link w pierwszym zdaniu używa standardowego wyróżnienia, czyli w przeglądarkach graficznych jest niebieski (po odwiedzeniu fioletowy) oraz podkreślony. Drugi link jest oznaczony kolorem czerwonym oraz jest pogrubiony (chociaż nie podkreślony). Natomiast trzeci link jest oznaczony tylko kolorem czerwonym.
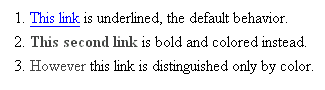
A oto ten sam fragment strony tak, jak ją widzi Michał:

Pierwszy link jest nadal widoczny; daltonizm Michała (protanopia) nie dotyczy koloru niebieskiego. W drugim zdaniu czerwony kolor zanika i staje się prawie czarny, ale link jest wciąż widoczny jako pogrubiony, więc Michał nadal może go dostrzec. Problem pojawia się przy trzecim linku, który był wyróżniony tylko kolorem; w sytuacji kiedy czerwień zanika niemal do czerni, rozróżnienie które słowa są odnośnikiem, a które zwykłym tekstem jest praktycznie niemożliwe.
Jak to zrobić?
Aby sprawdzić "wystarczający kontrast" między kolorem tekstu a kolorem tła, możesz użyć narzędzi na stronie VisCheck i zasymulować wygląd Twojej strony dla czytelnika z daltonizmem.
Aby wyeliminować potencjalne problemy z oznaczeniem linków, sprawdź styl CSS dla taga "a". Na przykład, jeżeli masz poniższą regułę w swoim arkuszu CSS, to linki są oznaczone tylko przez zmianę koloru na czerwony, co jest niewystarczające:
a { text-decoration: none; color: red; }
Możesz oczywiście zostawić oznaczenie kolorem czerwonym, ale musisz się również upewnić, że linki będą dodatkowo oznaczone jakoś inaczej, np. pogrubione, podkreślone lub pochyłe. Na przykład, aby linki były zarówno czerwone jak i pogrubione, dodaj jeszcze jedną linię:
a { text-decoration: none; color: red; font-weight: bold; }
Zobacz także (strony w języku angielskim)
- VisCheck symuluje różne odmiany daltonizmu i umożliwia sprawdzenie co dokładnie widzi na Twojej stronie czytelnik z zaburzeniem rozróżniania kolorów. Możesz sprawdzić pojedynczy obrazek albo całą stronę.
- Colorblind Web Page Filter. Kolejne bardzo użyteczne narzędzie pokazujące dowolną stronę po przejściu przez filtry symulujące najróżniejsze zaburzenia rozpoznawania kolorów.
- Cal Henderson: Color Vision. Pokazuje paletę kolorów widzianą przez ludzi z różnymi rodzajami daltonizmu.
- Ishihara Test for Color Blindness zawiera zestaw obrazów testowych, które osoby z zaburzeniami rozpoznawania koloru czerwonego i zielonego widzą inaczej, albo wcale.